
今朝、Twitter から「Twitterタイムラインウィジェットの重要な変更」というタイトルのメールがきており確認すると、
タイムライン検索のサポートが中止されることになったため、Twitterタイムラインウィジェットが影響を受ける可能性があります。 この変更の詳細と対処方法については、お知らせをご覧ください。
とのお知らせが届いていました。リンク先の Twitter デベロッパーズを確認すると、2018年6月19日に次のサービスとエンドポイントを廃止するとのことです。
ユーザーストリーム
サイトストリーム
GET direct_messages
GET direct_messages / sent
GET direct_messages / show
POST direct_messages / destroy
これらのエンドポイントに依存するアプリケーション、コードまたはスクリプト、またはこれらのエンドポイントに依存するライブラリを使用すると、この日以降も機能しなくなるとのこと。
タイムラインウィジェットのサポート廃止に?
これまで何度かウィジェットはバージョンアップされ、古いウィジェットから新しいウィジェット への乗り換えがありましたが、今回「タイムラインウィジェットのサポート廃止」となりました。ウィジェットの設定に依存する古いタイムラインウィジェットのサポートの廃止とプロセスの終了を発表しており、2018年5月25日、ウィジェット設定ページで埋め込みタイムラインウィジェットを作成または編集できなくなります。
これらの設定に依存する既存のタイムラインウィジェット(マークアップ内にデータウィジェットIDを持つウィジェットなど)はすべて7月27日まで機能するとのことです。以降、タイムラインウィジェットを作成する方法は、publish.twitter.com で簡単に作成することができます。
米 Twitter は 4/6 に User Streams API 廃止を延期する旨発表
Last year we announced our plan to retire Site Streams & User Streams, and replace them with the Account Activity API (currently in beta). We are delaying the scheduled June 19th deprecation date.
— Twitter Dev (@TwitterDev) 2018年4月6日
次回廃止日は決定していないものの「廃止日の90日前には改めて告知する」旨ツイートしています
※ データウィジェットIDを持つウィジェットとは?
ウィジェットコード内に以下のような「data-widget-id=”数列〜”」記述があるもので、既にウィジェット内のタイムラインでは、ユーザーのサムネイル画像が表示されなくなっています
publish.twitter.com で行う、新しいタイムライン・ウィジェットの作成方法
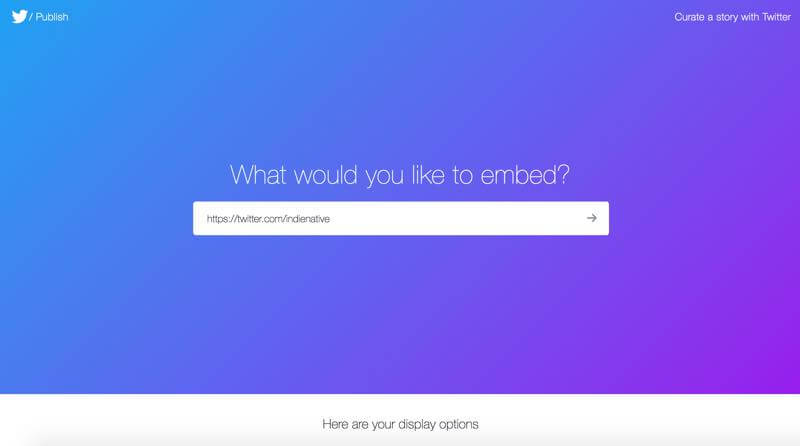
1. まず publish.twitter.com のページを開きます

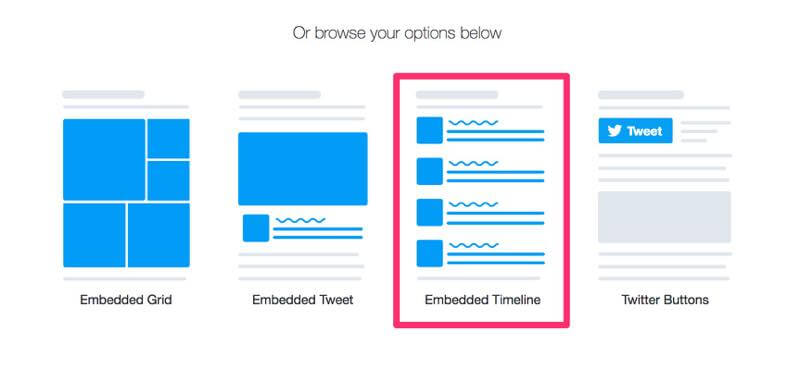
2. ページ中段の「Embedded Timeline」を選択します

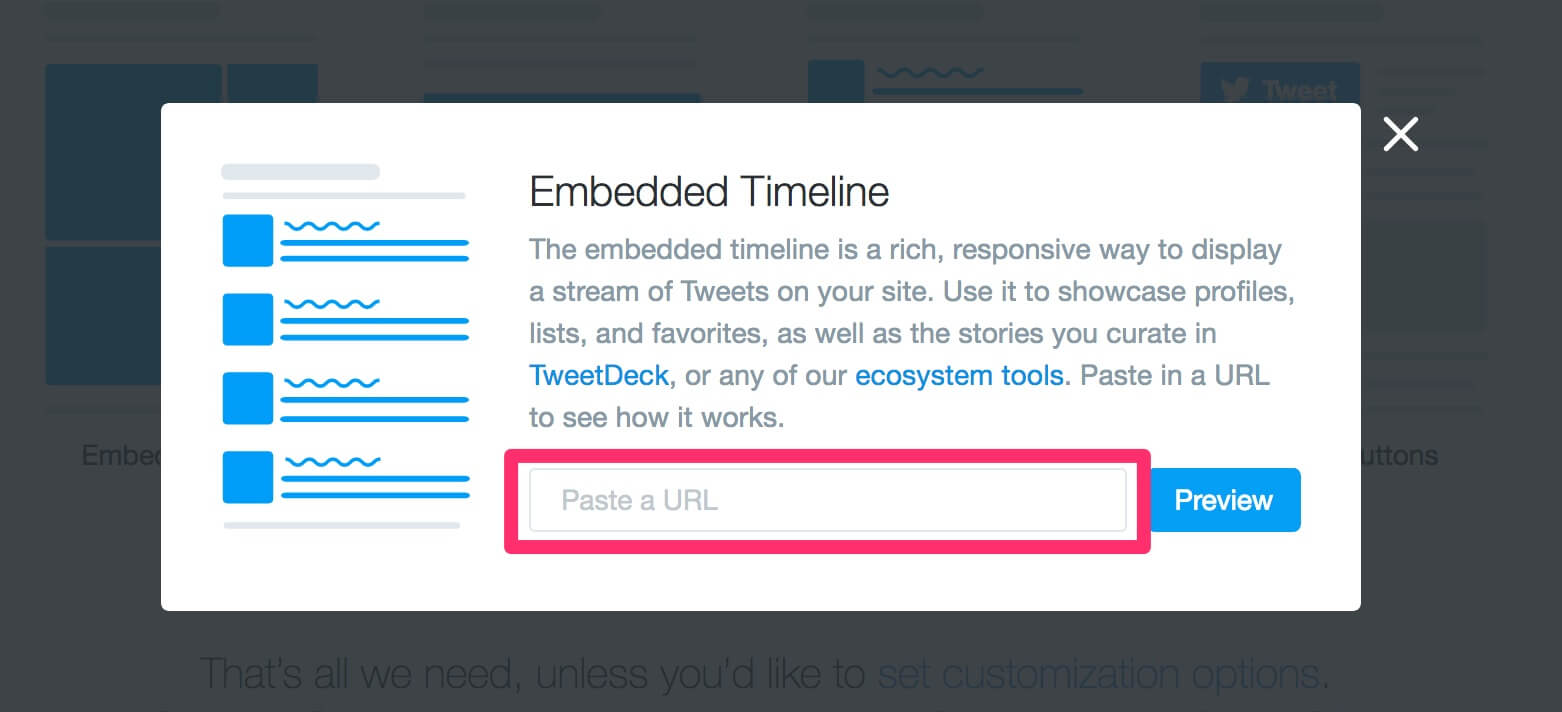
3. すると上記画面になるので、「Paste a URL」と書かれた入力フォームに作成したい Twitter URL を入力し、右の矢印を押します
4. これで twitter タイムラインウィジェットが作成されました。画面の「Copy Code」と書かれた青いボタンを クリックすると今作成したタイムラインウィジェットのコードがコピーされるので、後はタイムラインウィジェットを 表示させたいところに貼り付ければ設置完了です。

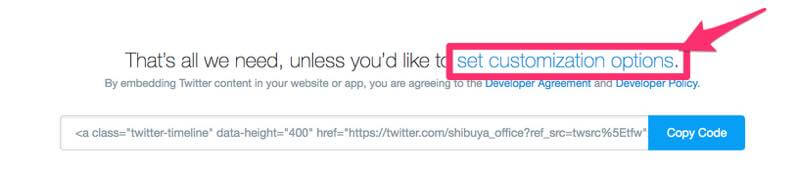
5. このとき注意したいのが、このままだとかなり長いタイムラインウィジェットが作成されます。それを防ぐにはカスタマイズする必要がありますので「set customization options」 をクリックし、タイムラインウィジェットの高さを指定する必要があります。任意の高さを指定したら青い「Update」ボタンをクリックすると、 指定した高さが反映されます。
試しに作成した渋谷オフィスの twitter タイムラインウィジェットはこちらです
Tweets by shibuya_office
各種 twitter ボタンの設定方法
これに伴い各種ツイート・ボタンの設定方法も publish.twitter.com で行うことになります。ツイート・ボタンには、ハッシュタグ・ボタン、メンション・ボタン、フォロー・ボタン、シェア・ボタン があります。設定方法は以下の手順で作成することができます。
1. publish.twitter.com のページを開きます

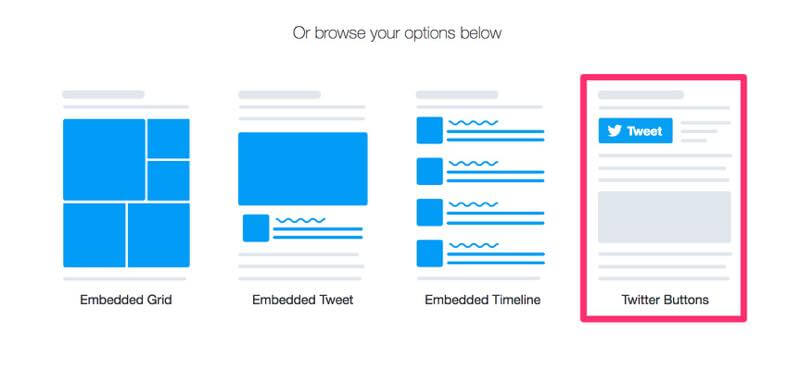
2. ページ中段の「Twitter Button」を選択します

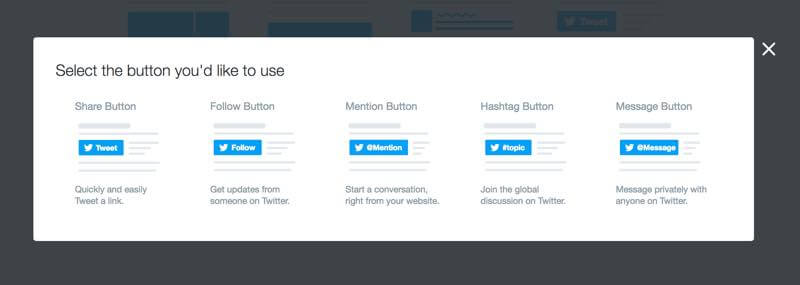
3. 次に作成したいツイート・ボタンを選択します

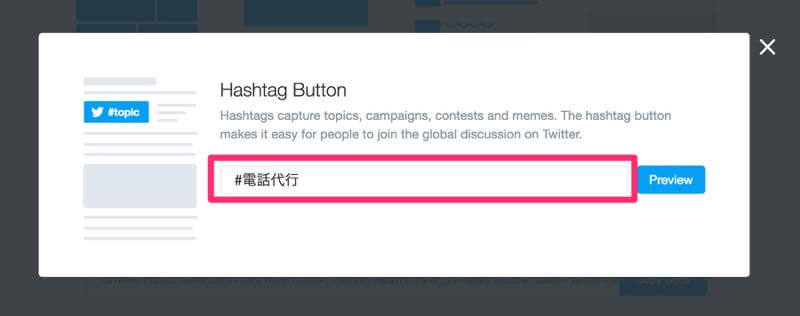
4. 例えばハッシュタグ・ボタンを作成したい場合は、画像の入力フォームに指定したいハッシュタグ「#◯◯◯」を入力します。
上記で作成した「#電話代行」のハッシュタグ・ボタンがこちらです
Tweet #電話代行
【関連情報】
他人のツイート、インスタ写真の埋め込み掲載は著作権侵害にあたるか?
【スマホ初心者必見】格安スマホで経費節約!メリット&デメリット